<!-- Load font awesome icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- The navigation menu -->
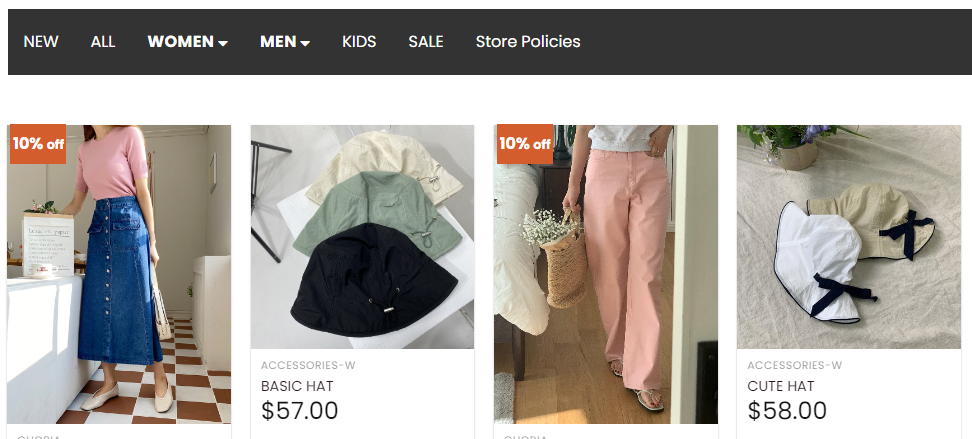
<div class="navbar">
<div><a href="/new/">NEW</a></div>
<div><a href="/choria/">ALL</a></div>
<div class="subnav">
<button class="subnavbtn">WOMEN <i class="fa fa-caret-down"></i></button>
<div class="subnav-content">
<a href="/jackets-w/">JACKETS</a>
<a href="/sweaters-w/">SWEATERS</a>
<a href="/dress-w/">DRESS</a>
<a href="/t-shirt-w/">T-SHIRT</a>
<a href="/top-w/">TOP</a>
<a href="/pants-w/">PANTS</a>
<a href="/accessories-w/">ACCESSORIES</a>
<a href="/shoes-w/">SHOES</a>
</div>
</div>
<div class="subnav">
<button class="subnavbtn">MEN <i class="fa fa-caret-down"></i></button>
<div class="subnav-content">
<a href="/jackets-m/">JACKETS</a>
<a href="/sweaters-m/">SWEATERS</a>
<a href="/dress-m/">DRESS</a>
<a href="/t-shirt-m/">T-SHIRT</a>
<a href="/top-m/">TOP</a>
<a href="/pants-m/">PANTS</a>
<a href="/accessories-m/">ACCESSORIES</a>
<a href="/shoes-m/">SHOES</a>
</div>
</div>
<div><a href="/kids/">KIDS</a></div>
<div><a href="/sale/">SALE</a></div>
<div><a href="/choria-store-policies/">Store Policies</a></div>
</div>
.navbar {
overflow: hidden;
background-color: #333;
}
.navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 20px 16px;
text-decoration: none;
}
.subnav {
float: left;
overflow: hidden;
}
.subnav .subnavbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.navbar a:hover, .subnav:hover .subnavbtn {
background-color: #9728AA;
}
.subnav-content {
display: none;
position: absolute;
left: 0;
background-color: #9728AA;
width: 100%;
z-index: 1;
}
.subnav-content a {
float: left;
color: white;
text-decoration: none;
}
.subnav-content a:hover {
background-color: #eee;
color: black;
}
.subnav:hover .subnav-content {
display: block;
}
<!-- Load font awesome icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- The navigation menu -->
<div class="navbar-k">
<div><a href="/skincare-2/">Skincare</a></div>
<div class="subnav-k">
<button class="subnavbtn">By concern <i class="fa fa-caret-down"></i></button>
<div class="subnav-content">
<a href="/anti-aging/">Anti aging</a>
<a href="/brightening-glow/">Brightening&Glow</a>
<a href="/hydrating/">Hydrating</a>
<a href="/skin-barrier/">Skin barrier</a>
<a href="/acne-blemishes/">Acne&Blemishes</a>
<a href="/shrinks-poresimproves-skin-texture/">Shrinks Pores&Improves skin texture</a>
</div>
</div>
<div><a href="/makeup/">Makeup</a></div>
<div><a href="/cleanser/">Cleanser</a></div>
<div><a href="/sunscreen/">Sunscreen</a></div>
<div><a href="/masks/">Masks</a></div>
<div><a href="/hair-body-care/">Hair&Body care</a></div>
<div><a href="/mens/">Men's</a></div>
<div><a href="/gift-sets/">Gift sets</a></div>
<div><a href="/beauty-device/">Beauty device</a></div>
</div>.navbar-k {
overflow: hidden;
background-color: #333;
}
.navbar-k a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 20px 16px;
text-decoration: none;
}
.subnav-k {
float: left;
overflow: hidden;
}
.subnav-k .subnavbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.navbar-k a:hover, .subnav:hover .subnavbtn {
background-color: #F9A724;
}
.subnav-content {
display: none;
position: absolute;
left: 0;
background-color: #F9A724;
width: 100%;
z-index: 1;
}
.subnav-content a {
float: left;
color: white;
text-decoration: none;
}
.subnav-content a:hover {
background-color: #eee;
color: black;
}
.subnav-k:hover .subnav-content {
display: block;
}